You may have a solid marketing and design strategy for your product. However, it can only succeed if you implement the right technologies during development stage. Choosing the right technology stack is the backbone of a product, containing various layers of different technologies one upon the other. Some of the most popular mobile and web applications were built using the best technologies.
The article will help you know the importance of technology stack, the different layers of technology that get integrated into the web and mobile application, and the process of choosing the best technology stack for your product.
What is Technology Stack?
The combination of various frameworks, tools, libraries, and programming languages to create a unique application is called a technology stack. Implementing the right technology stack can deeply impact the scalability, security, performance, and maintenance of your product. Hence, the entire ecosystem of a web app, website, or mobile app is made up of a solid technology stack. Mainly it consists of two parts namely – back-end and front-end. Breaking them further looks like as below:
Back-end to Server
- Programming language
- Database
- Web Server
- Operating System
- Web Framework
Front-end to User’s Browser
- CSS
- JavaScript
- HTML
So let us first understand these components of the technology stack.
Components of Technology Stack

Front-end Tech Stack (Client-Side)
The client faces the front end of any mobile and web app. Hence, developers need to put more effort into creating unique and exclusive designs that are beyond normal. The front end has various elements to enhance the visual representation on the web browser or a mobile device. There are three programming languages in the front end namely CSS, JavaScript, and HTML.
- For building web applications, JavaScript, HTML, and CSS are used. Moreover, there are JavaScript libraries such as React.js, Angular, Backbone.js, Next.js and Vue.js that help in building intuitive web frameworks.
- To develop mobile applications, frameworks like React Native, Flutter, Xamarin, and Cordova are used. Also, objective C is used for iOS and Kotlin is used for Android
To be more precise and clear, for developing front-end frameworks for web apps and websites, templates, and components of HTML, CSS, and JavaScript are used.
Back-end Tech Stack (server-side)
Back-end as the name refers to is the backbone of any website or a mobile app. There are various elements involved in choosing a back-end technology stack. Let us know what they are:
Server-side programming languages
The primary base while creating any web or mobile app is writing codes. Since there are native as well as cross-platform app development options, we have a variety of options in choosing server-side programming languages like PHP, Python, Node.JS, JavaScript, Ruby, Kotlin, Objective-C, Dart, etc.
Server-side frameworks
Frameworks are the most crucial elements that help in assembling various components on which the entire web or mobile app is built. The chronology goes by first choosing the suitable programming language based on which developers finalize the appropriate framework for development. For common server-side, there are various web application frameworks:
- Flask by Python
- Ruby on Rails
- Django by Python
- Laravel
- CakePHP
- Symfony
- NestJS
- Express.js
Web Server
Web servers are used for processing, storing, and distributing dynamic as well as static content and pages to users by way of apps and websites. Some of the most common back-end web servers are Apache, IIS, and Nginx.
Databases
Databases are the code repositories that you build while developing web or mobile apps. Their major role is to collect, store, process, and manage collected data. Some of the most popular databases are PostgreSQL, Realm, Firebase, MongoDB and MySQL.
Operating System
The operating system is a tech stack known as a software interface that helps servers, various software elements, and frameworks access computer resources. Some of the most popular operating systems are Windows, iOS, Mac OS, Android, and Linux.
Difference Between Mobile and Web Apps Tech Stacks
User Interaction
For web apps, users directly interact with the product through a browser. Hence, the app can become a multi-channel app, simultaneously interacting at different target platforms. Web apps can be highly responsive as well as non-responsive.
For a mobile app, users need to download an application. Due to this process, mobile apps need a solid tech stack that includes programming languages, frameworks, and other technologies.
Multi-platform Functionality
Web apps can be viewed on any browser, only if they have cross-platform compatibility. On the other hand, mobile apps are built with a specific purpose, for which developers can either choose to build a native app or a cross-platform app. Both kinds of mobile apps help in improving business performance by integrating various native device features. The recent trend is to build cross-platform applications as consumers browse apps from various channels like tablets, smartphones, laptops, or smart TVs.
API Integration
API is an application programming interface used to access other applications or platforms. They are the means to communicate with other applications for leveraging different use cases. For example, different mobile and web apps leverage to show their social identities by using icons of FB, Apple, Instagram, etc. This is possible through API integration.
Smartphone Services
Consumers want their mobile apps to facilitate some basic functionalities like geolocation, push notifications, authentication, token management, offline synchronization, etc. To get these basic services, developers build backend systems to empower web and mobile apps. The most commonly used system is RESTful API, helping companies maintain multiple apps and web apps that get access to the same kind of database.
Choosing the Right Technology Stack For Web App

For a successful web application development, you must choose a robust combination of technologies that work seamlessly. These combinations must be tested and must provide practical guidance to companies who seek guidance for choosing the right tech stack for building their web app. Some of the most common and standard tech stacks that are used and implemented for building a web app are:
LAMP tech stack
This is the most popular and oldest tech stack that is suited for building high-performing web apps. It contains four open-source components:
- Linux (OS)
- MySQL (database)
- Apache (server)
- PHP/Python (programming languages)
The LAMP model has been one of the most reliable tech stacks adapted for building open-source web apps like WordPress.
MEAN tech stack
MEAN stack supports comprehensive websites and web apps. They need more advanced and complex technologies like as below:
- MongoDB (database)
- Express.js (back-end web application framework)
- Angular (front-end framework)
- Node.js (JavaScript runtime environment)
MEAN stack mainly uses JavaScript to create an appealing option, supporting cross-functionality between the front and back end. MEAN stack is used for building scalable apps that need high performance.
MERN tech stack
MERN is another variation of MEAN with a slight change in the combination of technologies for client-side framework;
- MongoDB (database)
- Express.js (back-end web application framework)
- React (front-end framework)
- Node.js (JavaScript runtime environment)
Mostly used for building high-performing web apps that need advanced UI/UX features. Hence, React is used as a front-end framework.
MEVN tech stack
One more variation of MEAN is MEVN which applies Vue.js for the front-end framework;
- MongoDB (database)
- Express.js (back-end web application framework)
- Vue.js (front-end framework)
- Node.js (JavaScript runtime environment)
Vue.js is popular for enhancing speed of the web apps and can be highly customized.
Ruby on Rails
Ruby on Rails is a full-stack language that is used as a front-end and back-end for building web apps. It uses a single language, heavily relying on its extensive libraries and software bundles that are known as “gems”. Ruby on Rails provides flexibility to create a suitable tech stack of your choice and that is why it is best suited for projects that need high speed.
Microsoft tech stack
For developing high-quality web apps, the Microsoft technology stack is the best option as it uses the .NET framework to support interactive content. Relying on all types of Microsoft technologies for web app development, Microsoft tech includes:
- .NET (framework)
- Microsoft SQL (server)
- ASP.NET and Web Forms (framework)
- Azure (cloud platform)
- Visual Studio
Python-Django
Python-Django are the two main pillars to create stunning web apps. Just like Ruby on Rails, Python-Django is best suited for building high-speed web apps such as MVPs. Its full stack has:
- Python (language)
- Django (back-end framework)
- Apache (server)
- MySQL (database)
Choosing the Right Technology Stack for Mobile App

For Native App Development
Android
Android app development consists of very limited choices namely Java and Kotlin programming languages. Both have extensive libraries. Android Studio and SDK make the app reliable and make effective debugging. In addition, it assists in building strong network systems and data storage with high security. Kotlin is popular among developers as it provides a hassle-free development process, ensuring ease of use and proficient mobile apps.
iOS
For building native apps on the iOS platform, there are two options – Objective-C and Swift. For building iOS mobile apps, developers need XCode IDE in the macOS platform. Due to its extraordinary brand image, the iOS platform provides world-class databases like SQLite, Core Data, Realm, etc. It also provides exclusive libraries like Alamofire and AFNetworking to optimize time.
For Cross-Platform App development
Flutter
Flutter is a free cross-platform and open-source framework, known for offering quick solutions with its hot reload functionality. In addition, due to its single codebase feature, Flutter has been a true game-changer in the market. Created by Google, Flutter uses high-end Dart programming language, helping developers create apps for different platforms through a single codebase.
React Native
React Native is one more cross-platform app development framework. Created by Facebook, React Native has a brilliant tech stack that harnesses the React JavaScript framework with ‘Flux’ application architecture. The native platform elements can deliver stunning UI elements to give enhanced performance.
Hence, native app development concentrates more on designs and develops sustainable products. Cross-platform development applications create apps that need to reach out to multiple followers on various platforms.
Xamarin
Xamarin is another open-source framework created by Microsoft. It provides C# programming language and is suitable for all types of devices. Like Flutter, Xamarin has a hot reloading feature along with some of the top advanced features that reduce turnaround time for building robust cross-platform apps. In addition, it has modern language models, the latest library, and an integrated visual studio, making a seamless development ambiance.
Top Tech Stack Examples
Spotify Tech Stack
- Python, JavaScript, PHP, C++, HTML5 as programming languages
- Hub framework
- Hadoop and Cassandra databases
- NGINX and Apache Storm servers
Netflix Tech Stack
- Java, JavaScript, Python, Kotlin, Swift programming languages
- DynamoDB database
- Amazon EC2 Server and RDS
- React, NodeJs, and Win JS as frameworks.
Airbnb Tech Stack
- Programming languages such as Ruby and JavaScript
- Ruby on Rails framework
- NGINX server
- MySQL, Amazon RDS databases
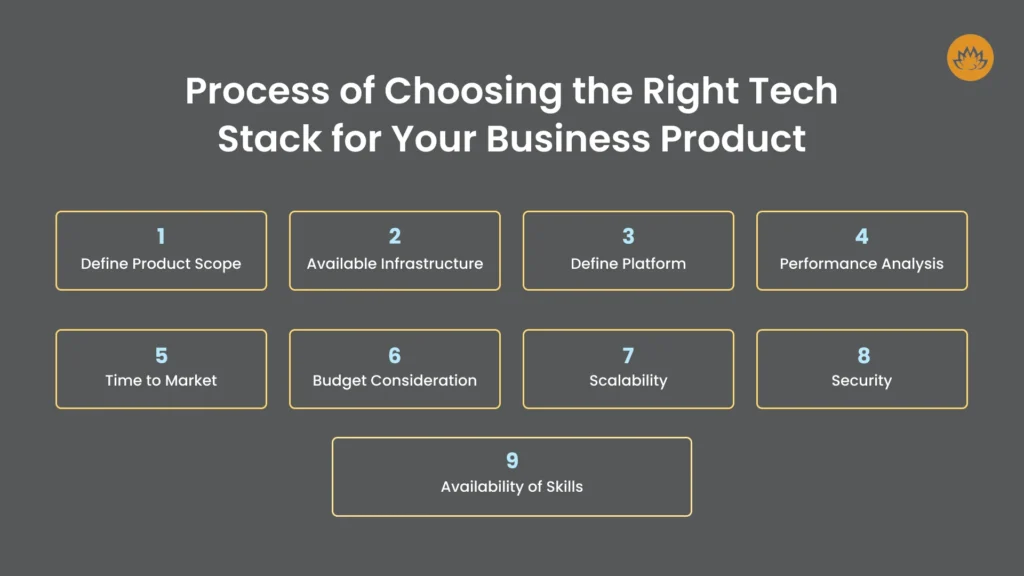
Process of Choosing the Right Tech Stack for Your Business Product

Define Product Scope
- Define needs and requirements with clear market and user research.
- Understanding of the entire business and technical aspects
- Analyzing various business scenarios as a project manager and defining several sets of problems.
- Knowing target users, finding competitive solutions, user behavior, problem-solving capacity of the product, etc.
Present Available Infrastructure
Harnessing the available infrastructure would not only save time but costs as well. With this step, you will find out how well your product can use the benefits of the existing assets and available frameworks and libraries.
Define platform
It becomes crucial to know what exactly your target audience needs and accordingly, a web or mobile app must be developed. If you are creating a native app, also consider what would be the scenario if there is a sequential development at different platforms. Because side-by-side development would enhance time to market, it will also provide great learning through various platforms.
Performance Analysis
Consider performance as the most important factor for user acceptance. Choosing the right tech stack would fulfill this condition. Moreover, the right tech stack can influence the size, speed, performance, and acceptability of the app in the market. Hence, in terms of delivering extraordinary performance, native app development always wins as compared to cross-platform development.
Time to market
Use a simple, highly tested, and flexible tech stack if the apps require rapid time-to-market. For this, you can always choose Agile development.
Budget considerations
While considering budgets, you can focus on building MVP first. Initially, this would be a great idea to save on unnecessary costs like hiring outsourced skills, infrastructure, license fees, and maintenance. Hence, you can build a budget that includes the estimated cost of the product development lifecycle starting from development to maintenance.
Scalability
Consider the ability of your chosen tech stack to make the apps scalable from time to time. They must be capable of scaling horizontally and vertically as well. For this, developers must have a deeper understanding of servers, databases, and frameworks.
Security
Use well-tested technologies that are highly secured and can provide stability with required testing methods.
Availability of skills
To implement the right technology stack, you need experts skilled developers, and designers who can fill the gaps. You can always lean on seasoned developers through outsourcing.
Conclusion
Finding the right technology stack is only possible by paying attention to the minutest details and getting ready for a bigger change. For building a solid web and mobile you need expert advice and assistance from a reputed web and mobile app development company.
Whitelotus Corporation has provided top-notch mobile application development service in India and worldwide for more than a decade. You can hire mobile app developers who have the right skills and expertise that you need to build your dream project. We use the most advanced and most suitable technology stack to build exceptional web and mobile apps ready to beat the competition!
Author
-

Kirtan is CEO of Whitelotus Corporation, an emerging tech agency aimed to empower startups and enterprises around the world by its digital software solutions such as mobile and web applications. As a CEO, he plays key role in business development by bringing innovation through latest technical service offering, creating various strategic partnerships, and help build company's global reputation by delivering excellence to customers.
View all posts